Running Android Unit Tests
Application tests are essential when it comes to improving and maintaining product quality and performing routine checks which are difficult for humans to perform regularly.
Unit tests are usually considered first as they run really fast and are relatively easier to write and measure.
We will create a local unit test here as an example and show you how to run the test during your build process.
Creating unit tests
First, please add test dependencies to your build.gradle file:
dependencies {
// Required for local unit tests (JUnit 4 framework)
testImplementation 'junit:junit:4.12'
}
Create your test file in your project’s module-name/src/test/java/ folder.
package com.example.appcircle_sample_android;
import org.junit.Test;
import static org.junit.Assert.*;
/**
* Example local unit test, which will execute on the development machine (host).
*
* @see <a href="http://d.android.com/tools/testing">Testing documentation</a>
*/
public class URLValidatorUnitTest {
@Test
public void invalid_url_test() {
boolean isValid = URLValidator.isValid("http:/www.google.com");
assertFalse(isValid);
}
@Test
public void valid_url_test() {
boolean isValid = URLValidator.isValid("https://www.google.com");
assertTrue(isValid);
}
}
This example checks to see if the provided URL is valid.
Running your unit tests in Appcircle
To run your unit test during the build process, you can simply use a custom script in your build profile.
Simply go to your build workflow and add a custom script after the Sign Application step.
See the following page on our documentation to learn more about creating custom workflow steps:
Working with Custom ScriptsAdd the following Bash script to your custom script step:
cd $AC_REPOSITORY_DIR
./gradlew testRelease # or you can use 'testDebug'
mv app/build/reports/tests $AC_OUTPUT_DIR
mv app/build/test-results $AC_OUTPUT_DIR
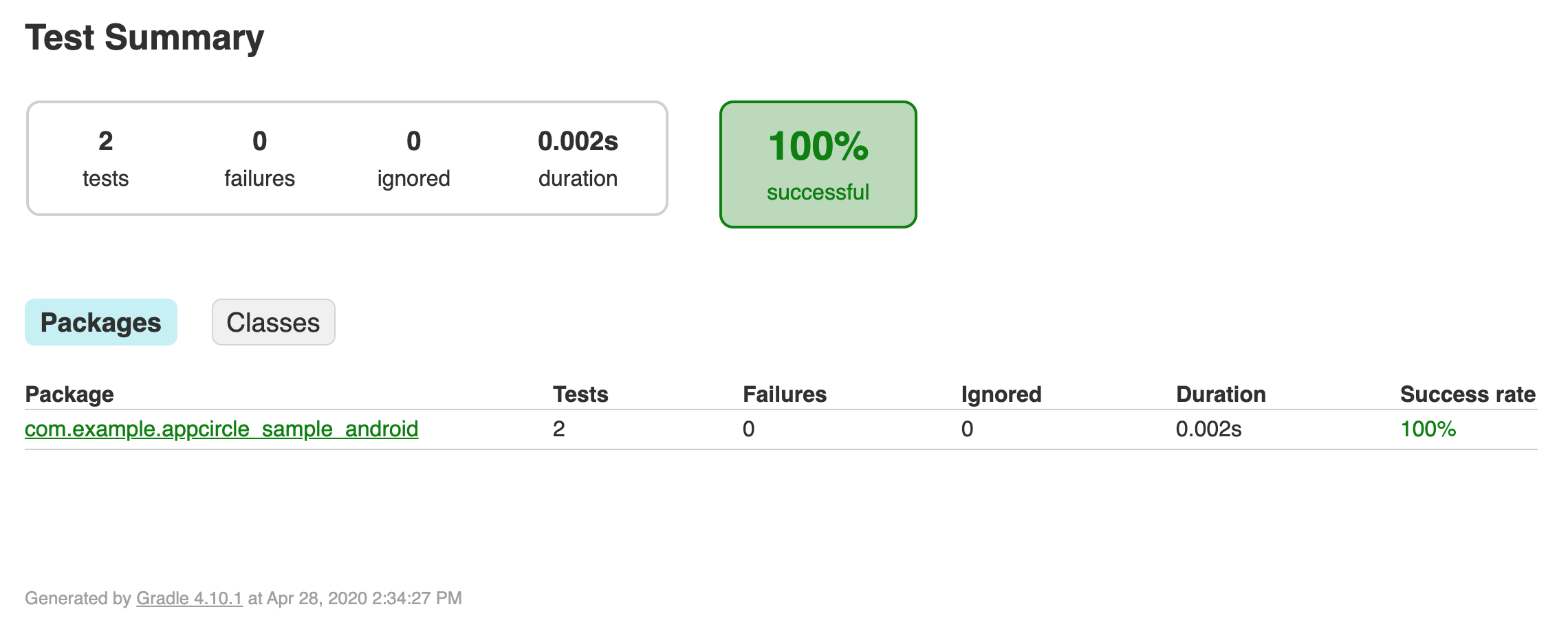
This simple Bash script will trigger your unit test and output the test results to be packed along with your binary files. You will get the test results both in xml and html formats.

Generating Test Report
Appcircle has Test Report Component which can show the result of your tests and code coverage in a beautiful UI.

You must add this component after running your tests so that it can parse test results. Your workflow should look like the below.

Test Report Component shows both test and coverage results. This component supports the following Test and Coverage Formats
- Xcode
- JUnit
- JaCoCo
- Cobertura
- lcov.info
You must configure the Test Report Component and enter the path of code coverage and test results paths. For example, if you run your tests with an emulator, your files will be generated in the following folders.
- Code Coverage Files: $AC_REPOSITORY_DIR/app/build/reports/coverage/androidTest/debug/connected/
- Test Results: $AC_REPOSITORY_DIR/app/build/outputs/androidTest-results/connected/
You must configure the component to parse those folders.

There's one important setting that you should change. If any workflow steps fail, Appcircle automatically skips other steps and jumps directly to the Export Build Artifacts step. However, it is possible that some of your tests may fail. If Test Report Component doesn't run, reports will not be generated. You should turn on the following toggles so that Test Report Component always runs whether your tests fail or pass.
- Always run this step even if the previous steps fail to ON
- Continue with the next step even if this step fails to ON

If you're using UI Tests with Emulators, you must select Intel Device since M1 Virtual Machines don't support nested virtualization.
Showing Test Reports
Appcircle can show passing and failing tests in compact UI. If your tests generate artifacts, those artifacts are also displayed with your test cases.


